Bạn có biết rằng 75% sự uy tín của trang web của bạn được gắn liền với thiết kế của nó không? Khách truy cập có thể cảm thấy công ty của bạn ít đáng tin cậy nếu có nhiều lỗi thiết kế trên trang web. Cho dù bạn đang xây dựng một trang web từ đầu hoặc làm mới trang web hiện tại của mình, việc tránh những lỗi này sẽ giúp doanh nghiệp của bạn nổi bật trực tuyến với những lý do đúng đắn.
Trong năm 2024, việc thiết kế website ngày càng trở nên quan trọng hơn đối với mọi doanh nghiệp. Tuy nhiên, không phải lúc nào cũng dễ dàng để tạo ra một trang web hiệu quả và thu hút người dùng. Để đạt được mục tiêu này, việc tránh những lỗi phổ biến trong quá trình thiết kế là vô cùng quan trọng. Trong bài viết này, chúng ta sẽ tìm hiểu về 11 lỗi thường gặp khi thiết kế website cần tránh vào năm 2024.
1. Màu sắc thiếu độ tương phản
Màu sắc là một yếu tố quan trọng trong thiết kế website. Nó có thể thu hút sự chú ý của người dùng, truyền tải thông điệp và tạo ấn tượng về thương hiệu của bạn. Tuy nhiên, nếu sử dụng màu sắc không hợp lý, website của bạn sẽ trở nên khó nhìn và gây khó chịu cho người dùng.
Thiếu sự tương phản về màu sắc là một lỗi phổ biến trong thiết kế website. Lỗi này xảy ra khi các màu sắc được sử dụng không có sự khác biệt rõ ràng về độ sáng hoặc độ bão hòa. Điều này khiến cho người dùng khó đọc nội dung trên website và có thể gây ra mỏi mắt.
Dấu hiệu của việc màu sắc thiếu độ tương phản:
- Nội dung website khó đọc: Người dùng phải nheo mắt hoặc tập trung rất nhiều để đọc nội dung trên website.
- Website trông nhàm chán và thiếu sức sống: Các màu sắc được sử dụng không tạo được sự thu hút và ấn tượng cho người dùng.
- Gây khó chịu cho người dùng: Việc sử dụng các màu sắc tương phản kém có thể gây ra mỏi mắt và nhức đầu cho người dùng.
Ví dụ:
- Website bán hàng sử dụng màu nền trắng và font chữ màu xám nhạt, khiến người dùng khó đọc nội dung sản phẩm.
- Website blog sử dụng màu nền đen và font chữ màu xanh đậm, khiến người dùng cảm thấy khó chịu và mỏi mắt.
- Website doanh nghiệp sử dụng quá nhiều màu sắc sặc sỡ, khiến website trông rối mắt và thiếu chuyên nghiệp.
Để khắc phục vấn đề màu sắc thiếu độ tương phản, bạn cần sử dụng các màu sắc có độ tương phản cao. Dưới đây là một số mẹo để lựa chọn màu sắc cho website:
- Sử dụng công cụ kiểm tra tương phản màu sắc: Có nhiều công cụ trực tuyến miễn phí giúp bạn kiểm tra độ tương phản giữa các màu sắc.
- Sử dụng các bộ màu tương phản: Có rất nhiều bộ màu tương phản có sẵn trên mạng mà bạn có thể tham khảo.
- Lựa chọn màu sắc phù hợp với thương hiệu của bạn: Màu sắc website nên phù hợp với logo, slogan và thông điệp mà bạn muốn truyền tải.
Xem thêm: Thiết kế Website nội thất chuyên nghiệp giá rẻ
2. Thiếu văn bản thay thế hoặc văn bản thay thế không đủ
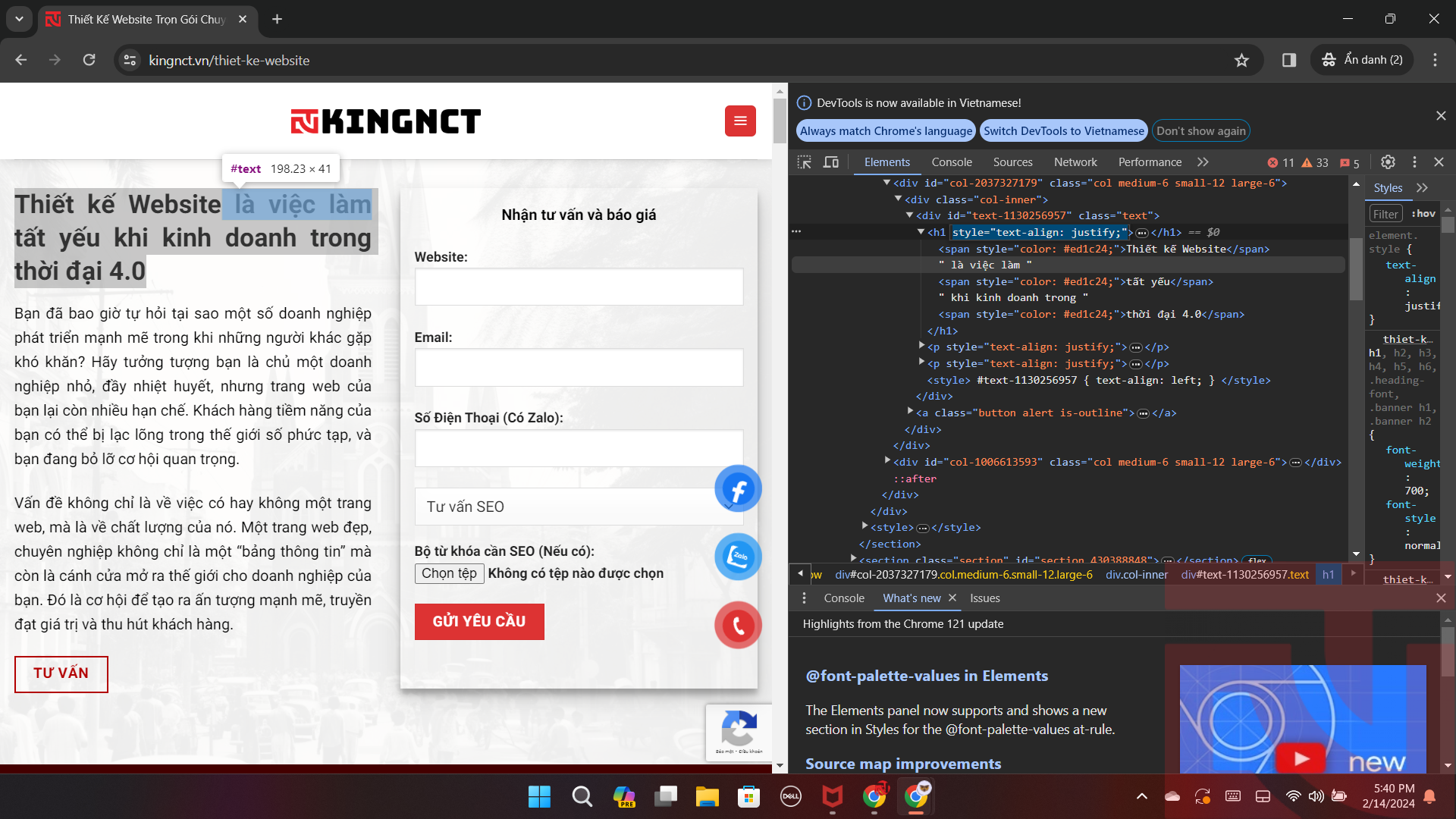
Văn bản thay thế (alt text) là một đoạn văn bản mô tả nội dung của hình ảnh, video hoặc các đối tượng khác trên website. Văn bản thay thế đóng vai trò quan trọng trong việc đảm bảo website của bạn dễ tiếp cận với mọi người, bao gồm cả người khiếm thị và người sử dụng trình đọc màn hình.
Thiếu văn bản thay thế hoặc văn bản thay thế không đủ là một lỗi phổ biến trong thiết kế website. Lỗi này có thể gây ra một số vấn đề sau:
- Người khiếm thị không thể hiểu nội dung của hình ảnh hoặc video: Người khiếm thị sử dụng trình đọc màn hình để truy cập website. Nếu không có văn bản thay thế, họ sẽ không thể biết được nội dung của hình ảnh hoặc video.
- Người sử dụng trình đọc màn hình gặp khó khăn khi truy cập website: Người sử dụng trình đọc màn hình cũng dựa vào văn bản thay thế để hiểu nội dung website. Nếu văn bản thay thế không đầy đủ hoặc không chính xác, họ sẽ gặp khó khăn khi truy cập website.
- Website bị ảnh hưởng đến SEO: Google và các công cụ tìm kiếm khác không thể hiểu nội dung của hình ảnh hoặc video. Do đó, website thiếu văn bản thay thế hoặc văn bản thay thế không đủ sẽ bị ảnh hưởng đến SEO.
Ví dụ:
- Website bán hàng có hình ảnh sản phẩm nhưng không có văn bản thay thế.
- Website tin tức có video nhưng văn bản thay thế chỉ là “video”.
- Website blog có biểu đồ nhưng văn bản thay thế chỉ là “biểu đồ”.
Để khắc phục vấn đề thiếu văn bản thay thế hoặc văn bản thay thế không đủ, bạn cần cung cấp văn bản thay thế mô tả chính xác nội dung của hình ảnh, video hoặc các đối tượng khác trên website. Dưới đây là một số mẹo để viết văn bản thay thế hiệu quả:
- Mô tả ngắn gọn và chính xác nội dung của hình ảnh hoặc video: Văn bản thay thế nên mô tả ngắn gọn và chính xác nội dung của hình ảnh hoặc video.
- Sử dụng từ khóa phù hợp: Văn bản thay thế nên sử dụng từ khóa phù hợp để giúp website của bạn được xếp hạng cao hơn trong kết quả tìm kiếm.
- Tránh sử dụng văn bản thay thế chung chung: Văn bản thay thế không nên chung chung như “hình ảnh” hoặc “video”.
Xem thêm: Cách thu gọn bài viết trong phần danh mục sản phẩm Woocommerce
3. Chỉ thị trực quan không đủ hoặc bị thiếu
Chỉ thị trực quan là các yếu tố thiết kế giúp người dùng hiểu cách sử dụng website. Chúng bao gồm các biểu tượng, nút, thanh menu, v.v. Khi chỉ thị trực quan không đủ hoặc bị thiếu, người dùng sẽ gặp khó khăn khi sử dụng website và có thể nhanh chóng thoát khỏi website.
Dấu hiệu của việc chỉ thị trực quan không đủ hoặc bị thiếu:
- Người dùng không biết cách sử dụng website: Người dùng phải dành nhiều thời gian để tìm hiểu cách sử dụng website.
- Website trông rối mắt và khó sử dụng: Người dùng cảm thấy khó chịu khi sử dụng website.
- Tỷ lệ thoát trang cao: Người dùng nhanh chóng thoát khỏi website sau khi truy cập.
Ví dụ về lỗi này:
- Website bán hàng không có nút “Thêm vào giỏ hàng”.
- Website blog có thanh menu quá phức tạp và khó điều hướng.
- Website doanh nghiệp không có biểu tượng liên hệ.
Để khắc phục vấn đề chỉ thị trực quan không đủ hoặc bị thiếu, bạn cần sử dụng các chỉ thị trực quan rõ ràng và dễ hiểu. Dưới đây là một số mẹo để sử dụng chỉ thị trực quan hiệu quả:
- Sử dụng các biểu tượng và nút dễ nhận biết: Các biểu tượng và nút nên dễ nhận biết và dễ hiểu.
- Sử dụng thanh menu đơn giản: Thanh menu nên đơn giản và dễ điều hướng.
- Cung cấp hướng dẫn sử dụng: Cung cấp hướng dẫn sử dụng website để giúp người dùng hiểu cách sử dụng website.
4. Thiếu liên kết cho các thẻ tag
Thẻ tag là một cách hiệu quả để giúp người dùng tìm kiếm nội dung liên quan trên website. Khi thẻ tag không có liên kết, người dùng sẽ không thể truy cập nội dung liên quan và có thể nhanh chóng thoát khỏi website.
Dấu hiệu của việc thiếu liên kết cho các thẻ tag:
- Người dùng không thể truy cập nội dung liên quan: Người dùng phải tự tìm kiếm nội dung liên quan.
- Website không được tối ưu hóa cho SEO: Website không được tối ưu hóa cho SEO sẽ bị ảnh hưởng đến thứ hạng trong kết quả tìm kiếm.
- Website không thân thiện với người dùng: Người dùng cảm thấy khó khăn khi sử dụng website.
Ví dụ:
- Website blog có tag “thời trang” nhưng tag “thời trang” không có liên kết đến các bài viết về thời trang.
- Website bán hàng có tag “giày dép” nhưng tag “giày dép” không có liên kết đến các sản phẩm giày dép.
- Website tin tức có tag “chính trị” nhưng tag “chính trị” không có liên kết đến các bài viết về chính trị.
Để khắc phục vấn đề thiếu liên kết cho các thẻ tag, bạn cần thêm liên kết cho các thẻ tag để người dùng có thể truy cập nội dung liên quan. Dưới đây là một số mẹo để thêm liên kết cho các thẻ tag hiệu quả:
- Thêm liên kết đến các bài viết liên quan: Thêm liên kết đến các bài viết liên quan có cùng chủ đề với thẻ tag.
- Thêm liên kết đến các sản phẩm liên quan: Thêm liên kết đến các sản phẩm liên quan có cùng chủ đề với thẻ tag.
- Thêm liên kết đến các trang liên quan: Thêm liên kết đến các trang liên quan có cùng chủ đề với thẻ tag.
Bằng cách thêm liên kết cho các thẻ tag, bạn có thể giúp người dùng dễ dàng tìm kiếm nội dung liên quan và tăng trải nghiệm người dùng.
5. Chỉ tối ưu giao diện Website cho PC mà bỏ qua thiết bị di động
Trong quý hai của năm 2022, thiết bị di động chiếm hơn 58% lưu lượng truy cập trang web toàn cầu – điều này thậm chí không bao gồm cả máy tính bảng. Nếu trang web của bạn không dễ dàng điều hướng trên di động như trên máy tính để bàn, bạn đang rủi ro khiến khách truy cập cảm thấy bực bội và tăng tỷ lệ thoát khỏi trang web.
Trong thời đại này, mọi người đều xài điện thoại di động để lên mạng nhiều hơn. Theo thống kê, hơn 50% người dùng lướt web bằng điện thoại di động. Vì vậy, việc chỉnh sửa giao diện web cho di động là cực kỳ quan trọng. Nhưng mà, nhiều doanh nghiệp vẫn chủ yếu chỉ quan tâm đến việc làm trang web đẹp cho máy tính cá nhân mà bỏ quên di động. Điều này gây ra một số vấn đề như sau:
- Mất nhiều Traffic: Vì trang web không hiển thị đúng trên điện thoại, người dùng sẽ nhanh chóng thoát khỏi và tìm web khác. Điều này dẫn đến việc doanh nghiệp mất mát truy cập lớn từ di động.
- Trải nghiệm người dùng giảm sút: Người dùng sẽ gặp khó khăn khi sử dụng trang web trên di động, từ đó làm họ không cảm thấy hài lòng với trải nghiệm web.
- Ảnh hưởng đến SEO: Google và các công cụ tìm kiếm khác ưu tiên trang web thân thiện di động trong kết quả tìm kiếm. Do đó, trang web không tối ưu cho di động sẽ bị ảnh hưởng đến thứ hạng SEO.
- Tổn thương uy tín thương hiệu: Trang web không tối ưu cho di động sẽ tạo ra ấn tượng thiếu chuyên nghiệp, làm tổn thương uy tín thương hiệu của doanh nghiệp.
Ví dụ:
- Trang web bán hàng trông rất đẹp trên máy tính nhưng khi xem trên di động thì layout bị lộn, chữ nhỏ xíu, ảnh không hiển thị đầy đủ.
- Trang web tin tức có quá nhiều bài dài và ảnh lớn, khiến tải trang trên di động cực kỳ chậm.
- Trang web doanh nghiệp không có phiên bản di động, gây ra rắc rối cho khách hàng tiềm năng khi muốn liên hệ với doanh nghiệp.
Để khắc phục vấn đề này, doanh nghiệp cần tối ưu trang web cho di động bằng cách:
- Thiết kế trang web phản ứng: Đây là giải pháp tốt nhất để tối ưu trang web cho di động. Trang web phản ứng có thể tự động điều chỉnh giao diện để phù hợp với mọi kích thước màn hình.
- Sử dụng AMP (Trang web di động tăng tốc): AMP là công nghệ giúp tăng tốc độ tải trang web trên di động. Tạo trang web di động riêng: Nếu có nhiều nội dung và chức năng trên trang web, bạn có thể xem xét tạo trang web di động riêng. Nếu dùng WordPress mà lười phải thiết kế riêng một giao diện cho thiết bị di động thì bạn có thể sử dụng Plugin AMP để tùy chỉnh Website Mobile hoàn toàn miễn phí: https://vi.wordpress.org/plugins/amp/.
“Người dùng bây giờ, hơn bao giờ hết, đang truy cập các trang web từ nhiều thiết bị khác nhau; điện thoại, máy tính bảng, laptop, hoặc thậm chí là TV. Nếu nội dung của chúng tôi trông không tốt trên bất kỳ thiết bị nào, khách truy cập sẽ mất niềm tin và rời khỏi trang web,” Juan Manuel Devia Pinzon, Trợ lý Trưởng nhóm Thiết kế tại HubSpot chia sẻ. “Thời đại của bây giờ đã đến!”
Theo Sean Landry, Nhà Thiết kế Sản phẩm Chính tại HubSpot, có lý do khiến điều này xảy ra. “Các trang web thường được xây dựng bằng các công cụ trong trình duyệt web trên máy tính để bàn. Một sai lầm phổ biến là cho rằng khách hàng của bạn sẽ xem trang web của bạn dưới dạng máy tính để bàn và lơ đi người dùng di động.”
6. Thiết kế Website chỉ ham đẹp mà không nghĩ đến trải nghiệm người dùng
Trong thực tế, việc thiết kế website đóng vai trò quan trọng trong việc thu hút khách hàng tiềm năng và tăng doanh thu cho doanh nghiệp. Tuy nhiên, nhiều doanh nghiệp chỉ tập trung vào việc làm cho website trở nên đẹp mắt mà không để ý đến trải nghiệm của người dùng. Điều này dẫn đến tình trạng website không đạt được hiệu quả như mong đợi.
Dưới đây là một số dấu hiệu cho thấy website chỉ tập trung vào vẻ đẹp mà không cân nhắc đến trải nghiệm của người dùng:
- Giao diện quá phức tạp: Website có quá nhiều chi tiết, màu sắc, và font chữ, khiến người dùng cảm thấy khó chịu và rối mắt.
- Tốc độ tải trang chậm: Tốc độ tải trang chậm khiến người dùng mất kiên nhẫn và rời khỏi website.
- Khả năng tương thích kém: Website không hiển thị tốt trên các thiết bị di động hoặc trình duyệt khác nhau.
- Nội dung khó đọc: Nội dung trên website có font chữ quá nhỏ, màu sắc không phù hợp, hoặc bố cục không hợp lý, khiến người dùng khó đọc.
- Thiếu tính tương tác: Website không có các chức năng tương tác như bình luận, chia sẻ, hoặc đăng ký nhận tin, khiến người dùng không có hứng thú quay lại website.
Ví dụ về vấn đề này có thể thấy như:
- Website bán hàng có quá nhiều hình ảnh động và video, gây ra tốc độ tải trang rất chậm.
- Website blog sử dụng font chữ quá nhỏ và màu sắc quá chói, khó đọc cho người dùng.
- Website doanh nghiệp không hiển thị tốt trên điện thoại thông minh và máy tính bảng.
Để giải quyết vấn đề này, bạn cần phải điều chỉnh lại thiết kế hoặc cập nhật nội dung của website để đảm bảo nó vừa đẹp mắt, vừa mang lại trải nghiệm tốt cho người dùng. Đây là một số biện pháp bạn có thể thực hiện:
- Sử dụng giao diện đơn giản và dễ sử dụng.
- Tối ưu hóa tốc độ tải trang.
- Đảm bảo khả năng tương thích trên các thiết bị di động.
- Cung cấp nội dung chất lượng và dễ đọc.
- Thêm các chức năng tương tác để thu hút người dùng quay lại website.
Một trong những lỗi thiết kế trang web đã thu hút sự chú ý trong vài năm qua là việc ưu tiên vẻ đẹp hơn chức năng. Khi internet đã trở nên bão hòa với một số lượng lớn các trang web mới, “Với sự bùng nổ mạnh mẽ của phương tiện truyền thông và thiết kế qua các năm, việc xuất sắc gần như là bắt buộc để thành công. Thật không may, điều này đã kết thúc bằng một loạt các yếu tố thiết kế và đồ họa quá mức mà làm kích thích các giác quan của người dùng nhưng thiếu hoặc cảm thấy rời rạc so với mục đích thực sự của một trang web,” Sergio Martinez, Quản lý Trải nghiệm Thiết kế tại HubSpot chia sẻ.
Sự tham lam trong việc thiết kế đồ họa quá mức khiến trang Web load vô cùng chậm với hàng loạt hiệu ứng động, màu sắc nhấp nháy. Điều này đẹp trong mắt bạn chứ chưa chắc người dùng đã thích. Chúng tôi từng trải qua việc thiết kế Website cho các đơn vị này vài lần và thực sự mà nói, vô cùng mệt mỏi khi sự cố chấp của họ đã hủy hoại đi toàn bộ mẫu thiết kế mà chúng tôi hướng đến. Chính vì thế mà KingNCT đã từ bỏ việc theo đường lối thiết kế Website giá rẻ mà chỉ còn thiết kế Website theo yêu cầu với số lần chỉnh sửa theo ý khách hàng giới hạn lại. (Mỗi ngày 1 ý chỉnh sửa thì làm cả đời cũng không xong).
7. Thiết kế Website hông có sự tùy biến linh hoạt
Thực ra, sự tùy biến linh hoạt là khả năng điều chỉnh và thay đổi giao diện, chức năng của một website, ứng dụng, hoặc phần mềm sao cho phù hợp với nhu cầu và sở thích của chủ sở hữu trang Web. Khi thiếu điều này, chủ sở hữu trang Web sẽ gặp khó khăn và bị hạn chế trong việc sử dụng và trải nghiệm sản phẩm.
Vấn đề này thường được nhận biết thông qua một số dấu hiệu:
- Giao diện cứng nhắc: Nghĩa là giao diện của website, ứng dụng, hoặc phần mềm không cho phép chủ sở hữu trang Web thay đổi màu sắc, bố cục, hoặc font chữ.
- Chức năng bị hạn chế: Chủ sở hữu trang Web không có quyền thêm hoặc bớt chức năng theo nhu cầu sử dụng của mình.
- Khó khăn trong việc cá nhân hóa: Chủ sở hữu trang Web không thể tùy chỉnh giao diện hoặc chức năng theo sở thích cá nhân.
Ví dụ:
- Một trang web bán hàng không cho phép chủ sở hữu thay đổi màu sắc của giao diện.
- Ứng dụng di động không cung cấp tùy chọn thêm widget vào màn hình chính.
- Một phần mềm văn phòng không có tính năng tạo macro để tự động hóa các thao tác thường dùng.
Những hậu quả của việc thiếu sự tùy biến linh hoạt có thể rất nghiêm trọng:
- Chủ sở hữu trang Web sẽ không hài lòng và gặp khó khăn khi sử dụng sản phẩm không đáp ứng được nhu cầu của họ.
- Doanh nghiệp có thể mất đi khách hàng tiềm năng vì họ không thể tìm thấy sản phẩm phù hợp với nhu cầu của mình.
- Sự cạnh tranh của doanh nghiệp cũng sẽ bị ảnh hưởng khi sản phẩm của họ không linh hoạt như các đối thủ.
Để giải quyết vấn đề này, bạn cần phải điều chỉnh lại thiết kế của website, ứng dụng, hoặc phần mềm để đảm bảo chúng có khả năng linh hoạt và thay đổi theo nhu cầu của chủ sở hữu trang Web. Đây là một số biện pháp bạn có thể thực hiện:
- Cung cấp các tùy chọn giao diện: Cho phép chủ sở hữu trang Web thay đổi màu sắc, bố cục, hoặc font chữ của giao diện.
- Thêm các tính năng mở rộng: Cho phép chủ sở hữu trang Web tự do thêm hoặc loại bỏ các chức năng theo nhu cầu sử dụng của họ.
- Cung cấp công cụ cá nhân hóa: Cho phép chủ sở hữu trang Web cá nhân hóa giao diện hoặc chức năng theo sở thích cá nhân.
Khi bạn đi dạo ở trung tâm thành phố, bạn sẽ đi ngang qua một cửa hàng quần áo với một cửa sổ trưng bày sáng tạo, hấp dẫn mắt. Nó hiển thị một loạt quần áo đang được giảm giá và kể một câu chuyện với một phông nền và văn bản lôi cuốn. Sau đó, bạn đi ngang qua một cửa hàng chỉ có vài mẫu quần áo trên búp manocan trong cửa sổ – không có gì thu hút ánh nhìn của bạn.
Hãy tưởng tượng trang web của bạn như cửa hàng trên internet của doanh nghiệp của bạn. Nó nên phản ánh nhận diện thương hiệu của bạn và cảm thấy độc đáo với công ty của bạn. Một trong những lỗi thiết kế trang web quan trọng nhất là chọn một mẫu cookie-cutter và không thể thay đổi tùy chính được một cách linh hoạt.
Ví dụ, sử dụng mẫu tiêu biểu có thể không mang lại hiệu quả. “Chúng ta đã thấy chúng – hình ảnh toàn màn hình ngay dưới thanh điều hướng thường có văn bản màu trắng hoặc đen và một nút đặt ở trên,” Lindsay Derby, Nhà thiết kế Sản phẩm Cao cấp trong nhóm SAPG tại HubSpot chia sẻ.
“Hình ảnh hoặc rất sáng, hoặc rất tối, hoặc được cắt ghép một cách thông minh để làm cho văn bản rõ ràng. Có một vài lý do tại sao tôi nghĩ rằng đây là một sai lầm lớn như vậy. Điều đầu tiên là nó quá phổ biến nên đã trở nên công thức hóa và nhàm chán. Điều mà trước đây là một quyết định thiết kế thu hút giờ đây trở nên đơn điệu.”
KingNCT ưa thích sử dụng Theme Flatsome hoặc Jnews để phục vụ việc thiết kế Website bởi tính năng tùy chỉnh linh hoạt mà chúng mang lại. Nền tảng CMS mà chúng tôi ưu thích là WordPress với kho giao diện và Plugin đa dạng, nếu không sử dụng những Theme Flatsome hay Jnews có sẵn pagebuilder kéo thả thì chúng tôi cũng tự do hơn trong việc cài đặt Elementor Pro để phục vụ Customize giao diện Website theo ý muốn.
Chúng tôi rất ghét Web Code, thật đấy! Chúng tôi tin rằng một Web Code chẳng có tí gì đặc biệt hơn một Website được xây dựng trên nền tảng WordPress đâu nhưng chi phí để làm một Web Code thì vô cùng đắt đỏ nên khi chúng tôi cung cấp dịch vụ thiết kế Website bán hàng, đa phần Website đều được xây dựng bằng mã nguồn WordPress, nếu bạn cần các tính năng khác chúng tôi hoàn toàn linh hoạt cài đặt bằng plugin hoặc bằng các module hỗ trợ có mà WordPress có sẵn. (Tất nhiên là hoàn toàn miễn phí)
Sản phẩm KINGNCT Store:
- Theme Flatsome: https://kingnct.store/san-pham/giao-dien-flatsome/
- Jnews: https://kingnct.store/san-pham/jnews-wordpress-newspaper-magazine-blog-amp-theme/
- Elementor Pro: https://kingnct.store/san-pham/elementor-pro/
8. Website dư thừa các tính năng không cần thiết
Website là một công cụ quan trọng để thu hút khách hàng tiềm năng và tăng doanh thu cho doanh nghiệp. Tuy nhiên, nếu thiết kế website không mang lại giá trị chuyển đổi, bạn sẽ mất đi cơ hội bán hàng và phát triển doanh nghiệp.
Dư thừa các Section là một trong những nguyên nhân phổ biến khiến website không mang lại giá trị chuyển đổi. Section là các phần nội dung được phân chia trên website, ví dụ như phần giới thiệu, phần sản phẩm, phần dịch vụ, phần liên hệ.
Dư thừa các Section có thể dẫn đến một số vấn đề sau:
- Gây khó chịu cho người dùng: Người dùng sẽ cảm thấy khó khăn khi tìm kiếm thông tin họ cần trên website có quá nhiều Section.
- Làm giảm tỷ lệ chuyển đổi: Người dùng sẽ nhanh chóng thoát khỏi website vì họ không thể tìm thấy thông tin họ cần hoặc không biết họ cần phải làm gì tiếp theo.
- Gây tốn kém chi phí: Việc thiết kế và duy trì website có nhiều Section sẽ tốn kém chi phí hơn so với website có ít Section.
Ví dụ:
- Website bán hàng có quá nhiều Section giới thiệu, khiến người dùng phải cuộn trang rất nhiều lần mới có thể đến được phần sản phẩm.
- Website dịch vụ có quá nhiều Section giới thiệu về các dịch vụ khác nhau, khiến người dùng không biết họ nên chọn dịch vụ nào.
- Website blog có quá nhiều Section quảng cáo, khiến người dùng khó tập trung vào nội dung bài viết.
Giải pháp khắc phục lỗi dư thừa các tính năng:
Để khắc phục vấn đề dư thừa các Section, bạn cần thiết kế lại website hoặc cập nhật nội dung website để đảm bảo nó chỉ có các Section cần thiết và hữu ích cho người dùng. Dưới đây là một số biện pháp bạn có thể thực hiện:
- Xác định mục tiêu của website: Xác định mục tiêu của website trước khi bắt đầu thiết kế để đảm bảo các Section được thiết kế phù hợp với mục tiêu đó.
- Chỉ sử dụng các Section cần thiết: Chỉ sử dụng các Section cần thiết và hữu ích cho người dùng.
- Sắp xếp các Section theo thứ tự hợp lý: Sắp xếp các Section theo thứ tự hợp lý để người dùng dễ dàng tìm kiếm thông tin họ cần.
- Sử dụng thiết kế đơn giản và dễ nhìn: Sử dụng thiết kế đơn giản và dễ nhìn để người dùng không cảm thấy khó chịu khi truy cập website.
Một lỗi phổ biến khác là sử dụng tính năng không hiệu quả. Dù một yếu tố có thể hấp dẫn mắt thế nào đi nữa, hãy nhớ rằng ưu tiên chính là hiệu quả của trang web của bạn. “Một lỗi phổ biến khác là dựa vào các carousel quay để hiển thị nhiều nội dung ở cùng một cấp độ,” Derby chia sẻ.
“Có rất nhiều nghiên cứu đã được thực hiện để chỉ ra rằng người dùng thường không tương tác với các carousel, đặc biệt là trên di động nơi thường ghi nhận mật độ tương tác là cao.”
Ví dụ, hãy nghĩ về một trang web bán hàng trực tuyến sử dụng một carousel quay để hiển thị các sản phẩm mới nhất. Thay vì nhìn vào tất cả các sản phẩm, người dùng thường chỉ quan tâm đến sản phẩm đầu tiên trong carousel và bỏ qua các sản phẩm khác. Điều này có thể làm giảm khả năng chuyển đổi và hiệu quả của trang web.
9. Thiếu sự phân cấp khi thiết kế trang Web
Phân cấp là một yếu tố quan trọng trong thiết kế trang web. Nó giúp người dùng dễ dàng tìm kiếm thông tin họ cần và hiểu được cấu trúc của trang web. Khi thiếu sự phân cấp, trang web sẽ trở nên lộn xộn và khó sử dụng.
Dưới đây là một số dấu hiệu cho thấy trang web của bạn thiếu sự phân cấp:
- Thiếu tiêu đề và phụ đề: Các phần nội dung trên trang web không được phân chia rõ ràng bằng tiêu đề và phụ đề.
- Sử dụng quá nhiều font chữ và màu sắc: Việc sử dụng quá nhiều font chữ và màu sắc khiến trang web trở nên rối mắt và khó đọc.
- Cấu trúc trang web không logic: Các trang web được liên kết với nhau một cách ngẫu nhiên, khiến người dùng khó di chuyển từ trang này sang trang khác.
- Thiếu thanh điều hướng: Trang web không có thanh điều hướng hoặc thanh điều hướng không rõ ràng, khiến người dùng khó tìm kiếm thông tin họ cần.
Ví dụ:
- Trang web có một khối văn bản dài mà không có bất kỳ tiêu đề hay phụ đề nào.
- Trang web sử dụng quá nhiều màu sắc sặc sỡ và font chữ khác nhau.
- Trang web có liên kết đến các trang khác một cách ngẫu nhiên.
- Trang web không có thanh điều hướng hoặc thanh điều hướng được đặt ở vị trí khó nhìn thấy.
Hậu quả:
Thiếu sự phân cấp có thể dẫn đến một số hậu quả sau:
- Giảm tỷ lệ chuyển đổi: Người dùng sẽ nhanh chóng thoát khỏi trang web vì họ không tìm thấy thông tin họ cần hoặc không thể sử dụng trang web một cách dễ dàng.
- Giảm uy tín thương hiệu: Trang web thiếu sự chuyên nghiệp sẽ khiến khách hàng nghi ngờ về uy tín của doanh nghiệp bạn.
- Mất khách hàng tiềm năng: Doanh nghiệp bạn sẽ mất đi cơ hội bán hàng và tăng doanh thu.
Giải pháp khắc phục lỗi thiết kế Website không có sự phân cấp rõ ràng
Để khắc phục vấn đề thiếu sự phân cấp, bạn cần thiết kế lại trang web hoặc cập nhật nội dung trang web để đảm bảo nó có cấu trúc rõ ràng và dễ sử dụng. Dưới đây là một số biện pháp bạn có thể thực hiện:
- Sử dụng tiêu đề và phụ đề để phân chia các phần nội dung trên trang web.
- Sử dụng font chữ và màu sắc một cách hợp lý.
- Tạo cấu trúc trang web logic và dễ hiểu.
- Thêm thanh điều hướng rõ ràng và dễ sử dụng.
Bạn đã bao giờ ghé thăm một trang web và cảm thấy không chắc chắn nên tập trung vào đâu chưa? Nếu có, có thể bạn đã đến một trang web thiếu sự phân cấp. “Giống như cách một tờ báo sử dụng tiêu đề và tiêu đề phụ để chỉ ra sự quan trọng, trang web của bạn cũng nên sử dụng kiểu chữ của mình,” Landry nói.
Việc có trật tự trên trang web của bạn không chỉ có sự hấp dẫn về mặt thẩm mỹ, mà còn có tính chức năng. “Sự tổ chức của các yếu tố trang web… mang lại cấu trúc nhất quán cho trang web của bạn, thúc đẩy người dùng thực hiện các hành động rõ ràng, đạt được mục tiêu chính và sau đó tạo ra một trải nghiệm liền mạch,” Martinez nói.
Sửa chữa điều này không đơn giản, đặc biệt khi công ty của bạn có một đối tượng truy cập lớn với các mục tiêu khác nhau. Tuy nhiên, theo Martinez, bạn nên làm điều này vì vấn đề này có thể ảnh hưởng mạnh mẽ đến cách người dùng trải nghiệm trang web của bạn. “Sự thiếu phân cấp đánh lừa người dùng và ngăn họ đạt được mục tiêu của mình,” anh chia sẻ.
Sự phân cấp này vô cùng đơn giản đối với các Website vừa mới được xây dựng, các thẻ tiêu đề, thể H1, H2 trên Website đó chính là sự phân cấp. Trên một trang tất nhiên phải có bố cục mạch lạc từ trên xuống dưới, H1 thể hiện cho chủ đề chính của toàn bộ nội dung bên dưới, không thể chèn một cách loạn xạ được.

Ngoài ra, mỗi một Button hay thẻ tiêu đề, menu link đều có phân cấp thứ bật rõ ràng. Điều này mang đến lợi ích cho chúng tôi trong việc giúp Google hiểu được bố cục trang Web, rất tốt cho Technical SEO và cũng đồng thời giúp chúng tôi đáp ứng đúng Flow User dựa trên hành vi của người dùng.
10. Thiếu tính điều hướng (navigation)
Thiếu tính điều hướng là một vấn đề phổ biến thường gặp trong thiết kế website, làm cho người dùng gặp khó khăn khi tìm kiếm thông tin họ cần. Nguyên nhân có thể bao gồm:
- Thiếu menu hoặc thanh điều hướng: Website không có menu hoặc thanh điều hướng rõ ràng, khiến người dùng không biết cách di chuyển đến các trang khác.
- Menu hoặc thanh điều hướng phức tạp: Menu hoặc thanh điều hướng có quá nhiều cấp, hoặc có quá nhiều mục, khiến người dùng khó tìm kiếm mục họ cần.
- Cấu trúc website không logic: Cấu trúc website không logic, khiến người dùng khó hiểu và khó tìm kiếm thông tin. KingNCT ưa thích dùng cấu trúc Silo trong việc xây dựng trang web bởi tính chặt chẽ về mặc bố cục.
- Liên kết bị hỏng: Một số liên kết trên website dẫn đến trang không tồn tại hoặc lỗi, khiến người dùng bực bội. (Lỗi 404 là thường gặp nhật khi liên kết bị hỏng. Bạn có thể khắc phục điều này bằng cách cài Plugin Redirections (link:https://wordpress.org/plugins/redirection/) để giúp việc bản thay đổi URL thì Plugin này sẽ giúp bạn tự thay đổi URL đích đến URL mới mà bạn vừa đổi)
Hậu quả của thiếu tính điều hướng có thể gây ra:
- Người dùng sẽ nhanh chóng thoát khỏi website.
- Người dùng sẽ gặp khó khăn trong việc tìm kiếm thông tin họ cần.
- Tỷ lệ chuyển đổi của website sẽ giảm.
Để khắc phục vấn đề, bạn có thể thực hiện các biện pháp sau:
- Tạo menu hoặc thanh điều hướng rõ ràng và dễ sử dụng.
- Sử dụng cấu trúc website logic và dễ hiểu.
- Kiểm tra liên kết thường xuyên để đảm bảo chúng hoạt động bình thường.
- Sử dụng các breadcrumb để giúp người dùng xác định vị trí của họ trên website.
Hệ thống điều hướng rõ ràng có thể giảm thao tác mà khách truy cập trải qua khi họ đến trang web của bạn, đó là lý do tại sao hệ thống điều hướng không rõ ràng là một vấn đề khó khăn như vậy. “Khi ngày càng có nhiều doanh nghiệp mở rộng vào thế giới kỹ thuật số, nội dung trên trang web trở nên đông đúc và phức tạp hơn, có một hệ thống điều hướng rõ ràng và tính nhất quán qua các điểm tiếp xúc và hành trình người dùng sẽ đảm bảo một sự chuyển đổi mượt mà từ khách truy cập đầu tiên trở thành người ủng hộ,” Devia Pinzon chia sẻ.
11. Website không thể hiện được ngành kinh doanh của bạn
Website đóng vai trò quan trọng trong việc giới thiệu doanh nghiệp của bạn đến với khách hàng tiềm năng. Tuy nhiên, nếu website không thể hiện rõ ngành kinh doanh của bạn, bạn sẽ bỏ lỡ cơ hội thu hút khách hàng và tăng doanh thu.
Có một số dấu hiệu cho thấy website của bạn không phản ánh được ngành kinh doanh:
- Giao diện không phù hợp: Giao diện website quá đơn giản hoặc quá phức tạp, không phù hợp với ngành kinh doanh của bạn.
- Nội dung không rõ ràng: Nội dung trên website không cung cấp đủ thông tin về sản phẩm hoặc dịch vụ của bạn.
- Hình ảnh không chất lượng: Hình ảnh trên website không đẹp mắt hoặc không liên quan đến ngành kinh doanh của bạn.
- Thiếu lời kêu gọi hành động: Website không có lời kêu gọi hành động để khuyến khích khách hàng liên hệ với bạn.
Ví dụ:
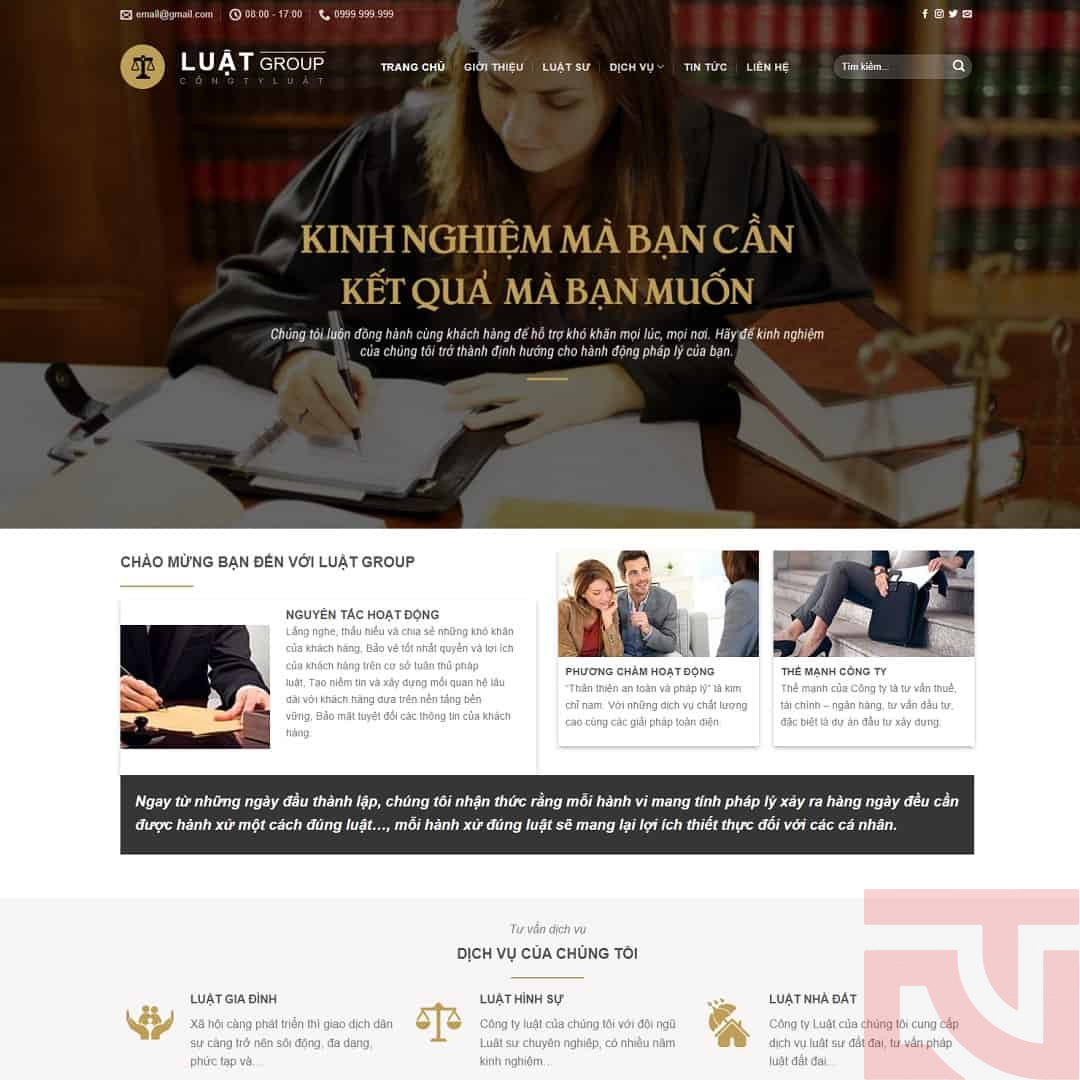
- Website của một công ty luật có giao diện quá màu mè và vui nhộn.
- Website của một nhà hàng không có hình ảnh món ăn.
- Website của một công ty bán lẻ không cung cấp thông tin về giá cả sản phẩm.
- Website của một công ty dịch vụ không có thông tin liên hệ.
Hậu quả của việc thiết kế Website không thể hiện được ngành kinh doanh
Website không thể hiện được ngành kinh doanh của bạn có thể gây ra những hậu quả sau:
- Mất khách hàng tiềm năng: Khách hàng tiềm năng sẽ truy cập website của bạn và nhanh chóng thoát khỏi vì họ không tìm thấy thông tin họ cần.
- Giảm uy tín thương hiệu: Website không chuyên nghiệp sẽ khiến khách hàng nghi ngờ về uy tín của doanh nghiệp bạn.
- Mất doanh thu: Doanh nghiệp bạn sẽ mất đi cơ hội bán hàng và tăng doanh thu.
Để khắc phục vấn đề này, bạn cần thiết kế lại website hoặc cập nhật nội dung để đảm bảo nó phản ánh được ngành kinh doanh của bạn. Bạn có thể thực hiện các biện pháp sau:
- Sử dụng giao diện website phù hợp với ngành kinh doanh của bạn.
- Cung cấp đầy đủ thông tin về sản phẩm hoặc dịch vụ của bạn.
- Sử dụng hình ảnh chất lượng cao và liên quan đến ngành kinh doanh của bạn.
- Thêm lời kêu gọi hành động để khuyến khích khách hàng liên hệ với bạn.
KingNCT – Thiết kế và Sửa lại trang Web theo tiêu chuẩn SEO năm 2024
Trên đây là toàn bộ 11 lỗi thường gặp phổ biến trong việc thiết kế Website, hy vọng nội dung này sẽ là tài liệu hữu ích giúp bạn cải thiện trang web của mình. Đối với SEO một trang Web chuẩn sẽ đóng một vai trò vô cùng quan trọng trong việc tăng trưởng về thứ hạng. Chính vì vậy, nếu cần đến một sự chất lượng thì đừng tiếc tiền mà thuê dịch vụ thiết kế website chuẩn SEO từ các đơn vị uy tín như KingNCT.
Còn nếu đã có Website rồi và cần sửa lại Web thì cũng có thể liên hệ với chúng tôi luôn. Chúng tôi sẽ báo giá sửa lại Website cho bạn.
Xem thêm các tin hữu ích khác:
- WordPress là gì? Phân biệt WordPress.com và WordPress.org
- Hướng dẫn cách Migrate dữ liệu trên AAPANEL
- Bí quyết giúp giảm tỷ lệ bỏ rơi giỏ hàng khi khách hàng mua hàng trên website
Nội dung tham khảo:
Lưu lượng truy cập trang web toàn cầu: https://www.statista.com/statistics/277125/share-of-website-traffic-coming-from-mobile-devices/

Tôi là Lê Dương Minh Khoa. Tốt nghiệp Đại Học Tôn Đức Thắng chuyên nghành Kỹ thuật phần mềm khoa Công Nghệ Thông Tin. Hiện tại tôi là chuyên viên lập trình và thiết kế Website tại Công Ty TNHH Giải Pháp Công Nghệ Và Truyền Thông KingNCT. Nội dung bài viết được tôi nghiên cứu, soạn thảo và tra cứu từ nhiều nguồn tài liệu khác nhau trong và ngoài nước. Nếu thấy hữu ích hãy để lại một đánh giá tốt cho các bài viết của tôi.