Thu gọn nội dung phần danh mục và sản phẩm trên Woocommerce có tác dụng tinh gọn giao diện hơn trong mắt khách hàng mà vẫn đảm bảo đầy đủ yếu tố SEO với chất lượng bài viết đầy đủ. Sau đây, hãy đọc qua các bước hướng dẫn cùng KINGNCT nhé!

1. Hướng dẫn thu gọn văn bản của danh mục sản phẩm
Để thu gọn nội dung của trang mô tả danh mục sản phẩm, bạn hãy làm theo các bước sau đây:

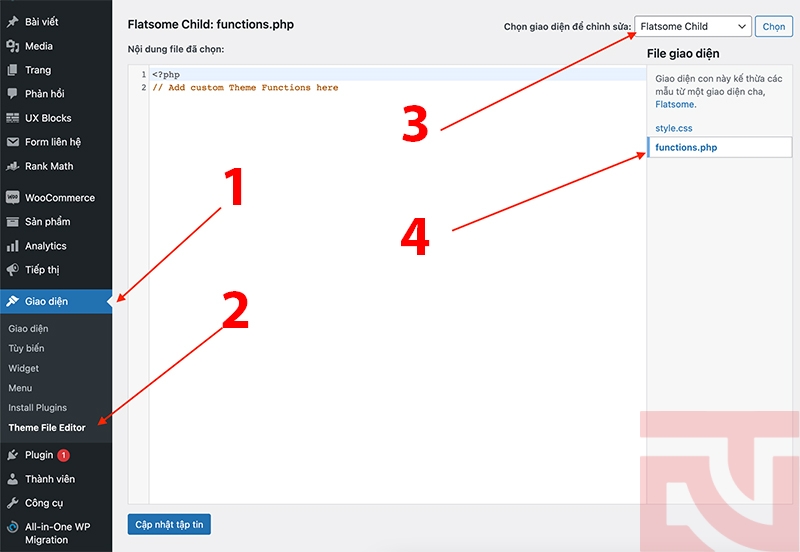
- Bước 1: Bạn vào admin của website sau đó tại menu Giao diện
- Bước 2: Bạn chọn click vào Theme File Editor
- Bước 3: Bạn chọn giao diện để chỉnh sửa (nhớ là chọn Child theme chứ không phải main theme)
- Bước 4: Bạn bấm vào file Functions.php
- Bước 5: Bạn gián đoạn code sau vào cuối của file Functions.php
/*
* Thêm nút Xem thêm vào phần mô tả của danh mục sản phẩm
*/
add_action('wp_footer','balico_readmore_taxonomy_flatsome');
function balico_readmore_taxonomy_flatsome(){
if(is_woocommerce() && is_tax('product_cat')):
?>
<style>
.term-description {
overflow: hidden;
position: relative;
margin-bottom: 20px;
padding-bottom: 60px;
}
.balico_readmore_taxonomy_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.balico_readmore_taxonomy_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.balico_readmore_taxonomy_flatsome a {
color: #064fa2;
display: block;
}
.balico_readmore_taxonomy_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #064fa2;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.balico_readmore_taxonomy_flatsome_less:before {
display: none;
}
.balico_readmore_taxonomy_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #064fa2;
}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).on('load', function(){
if($('.term-description').length > 0){
var wrap = $('.term-description');
var current_height = wrap.height();
var your_height = 300;
if(current_height > your_height){
wrap.css('height', your_height+'px');
wrap.append(function(){
return '<div class="balico_readmore_taxonomy_flatsome balico_readmore_taxonomy_flatsome_show"><a title="Xem thêm" href="<a class=”wpil_keyword_link” href=”https://balico.com.vn/javascript-seo/” title=”javascript” data-wpil-keyword-link=”linked”>javascript</a>:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="balico_readmore_taxonomy_flatsome balico_readmore_taxonomy_flatsome_less" style="display: none"><a title="Thu gọn" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.balico_readmore_taxonomy_flatsome_show', function(){
wrap.removeAttr('style');
$('body .balico_readmore_taxonomy_flatsome_show').hide();
$('body .balico_readmore_taxonomy_flatsome_less').show();
});
$('body').on('click','.balico_readmore_taxonomy_flatsome_less', function(){
wrap.css('height', your_height+'px');
$('body .balico_readmore_taxonomy_flatsome_show').show();
$('body .balico_readmore_taxonomy_flatsome_less').hide();
});
}
}
});
});
})(jQuery);
</script>
<?php
endif;
}
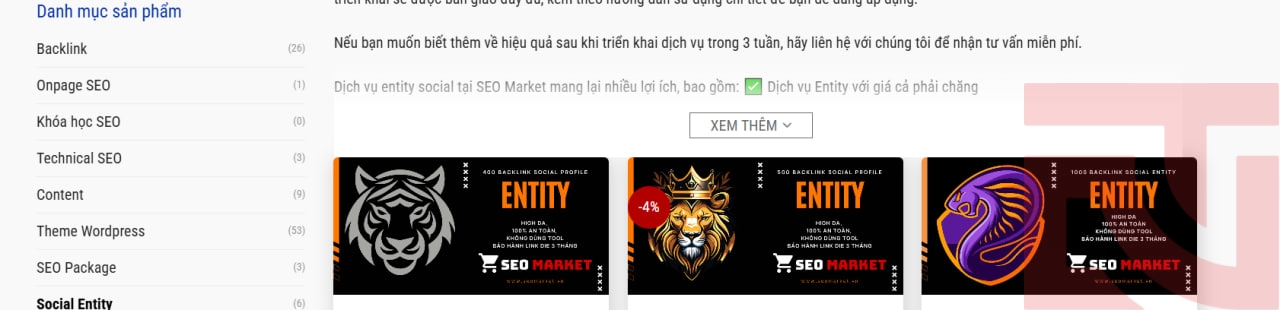
Kết quả ta sẽ nhận được như hình sau đây:

Xem thêm: WordPress là gì? Phân biệt WordPress.com và WordPress.org
2. Hướng dẫn thu gọn văn bản của mô tả sản phẩm
Để thu gọn văn bản trong phần mô tả sản phẩm, bạn hãy làm tương tự như phần hướng dẫn thu gọn văn bản của mô tả danh mục sản phẩm, tuy nhiên với bước 5 bạn chèn đoạn code sau đây vào file Functions.php nhé.
/*
* Đoạn code thu gọn nội dung bao gồm cả nút xem thêm và thu gọn lại sau khi đã click vào xem thêm
*/
add_action(‘wp_footer’,’balico_readmore_flatsome’);
function balico_readmore_flatsome(){
?>
<style>
.single-product div#tab-description {
overflow: hidden;
position: relative;
padding-bottom: 60px;
}
.fix_height{
max-height: 800px;
overflow: hidden;
position: relative;
}
.single-product .tab-panels div#tab-description.panel:not(.active) {
height: 0 !important;
}
.balico_readmore_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.balico_readmore_flatsome:before {
height: 55px;
margin-top: -45px;
content: “”;
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#ffffff00′, endColorstr=’#ffffff’,GradientType=0 );
display: block;
}
.balico_readmore_flatsome a {
color: #318A00;
display: block;
}
.balico_readmore_flatsome a:after {
content: ”;
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.balico_readmore_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;
}
.balico_readmore_flatsome_less:before {
display: none;
}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).on(‘load’, function(){
if($(‘.single-product div#tab-description’).length > 0){
let wrap = $(‘.single-product div#tab-description’);
let current_height = wrap.height();
let your_height = 800;
if(current_height > your_height){
wrap.addClass(‘fix_height’);
wrap.append(function(){
return ‘<div class=”balico_readmore_flatsome balico_readmore_flatsome_more”><a title=”Xem thêm” href=”javascript:void(0);”>Xem thêm</a></div>’;
});
wrap.append(function(){
return ‘<div class=”balico_readmore_flatsome balico_readmore_flatsome_less” style=”display: none;”><a title=”Xem thêm” href=”javascript:void(0);”>Thu gọn</a></div>’;
});
$(‘body’).on(‘click’,’.balico_readmore_flatsome_more’, function(){
wrap.removeClass(‘fix_height’);
$(‘body .balico_readmore_flatsome_more’).hide();
$(‘body .balico_readmore_flatsome_less’).show();
});
$(‘body’).on(‘click’,’.balico_readmore_flatsome_less’, function(){
wrap.addClass(‘fix_height’);
$(‘body .balico_readmore_flatsome_less’).hide();
$(‘body .balico_readmore_flatsome_more’).show();
});
}
}
});
});
})(jQuery);
</script>
<?php
}
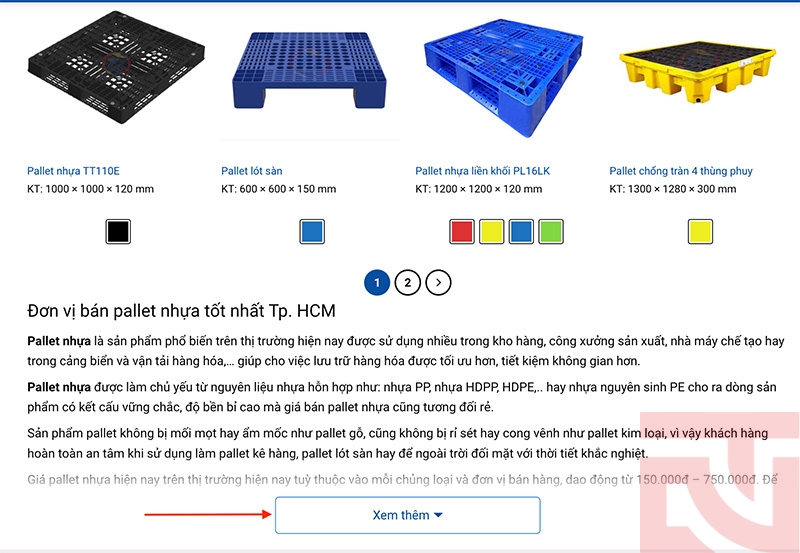
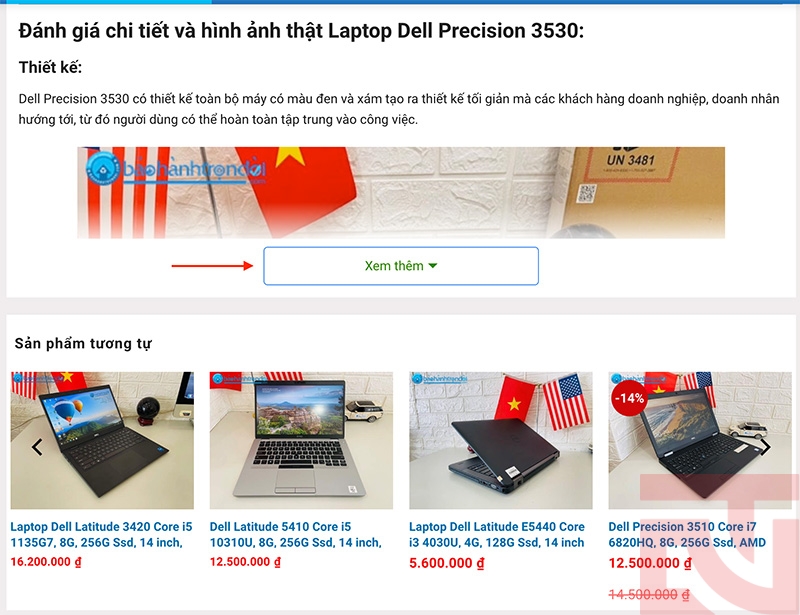
Kết quả sau khi chèn Code như sau:

Tương tự bạn chèn đoạn CSS sau vào Custom CSS của theme mà bạn đang dùng.
/*nut doc them mo ta sp*/
.balico_readmore_flatsome a {
color: #318A00;
display: block;
border: 1px solid #2f80ed;
border-radius: 5px;
color: #2f80ed;
display: block;
margin: 0 auto;
max-width: 340px;
padding: 10px 5px;
text-align: center;
}

3. Hướng dẫn nút thu gọn danh mục trong nhanh.vn (nội dung được cập nhật bởi KINGNCT)
Đối với website được thiết kế trực tiếp trên nền tảng của Nhanh.vn, cách làm sẽ khác so với WordPress. Bạn sẽ không thể can thiệp vào file functions.php như hướng dẫn trước.
Tuy nhiên, Nhanh.vn có cung cấp một chức năng cho phép bạn chèn mã JavaScript tùy chỉnh vào website. Chúng ta sẽ tận dụng chức năng này để thêm tính năng “Xem thêm/Thu gọn” cho mô tả danh mục.
Nguyên tắc hoạt động:
- Bạn vẫn nhập đầy đủ nội dung mô tả cho danh mục sản phẩm trong trang quản trị.
- Chúng ta sẽ dùng một đoạn mã (code) JavaScript để tự động tìm đến phần mô tả này trên website, rút gọn nó và thêm vào 2 nút “Xem thêm” & “Thu gọn”.
Dưới đây là các bước chi tiết:
Bước 1: Xác định vùng chứa mô tả danh mục
Đây là bước quan trọng nhất. Mỗi giao diện (template) của Nhanh.vn có thể có cấu trúc HTML khác nhau. Bạn cần tìm đúng “tên” (lớp CSS hoặc ID) của vùng chứa nội dung mô tả danh mục.
- Mở trang danh mục sản phẩm trên website của bạn (trang bạn muốn thu gọn nội dung).
- Nhấp chuột phải vào khu vực có chứa đoạn mô tả dài và chọn Kiểm tra (Inspect).
- Một cửa sổ dành cho lập trình viên sẽ hiện ra. Hãy rà chuột vào các dòng mã HTML bên trong, bạn sẽ thấy vùng tương ứng trên website được tô sáng.
- Hãy tìm thẻ <div> bao quanh toàn bộ phần mô tả. Thẻ này thường sẽ có một class đặc trưng như category-description, term-description, cat-des, content-danh-muc… Hãy ghi lại tên class này.
Ví dụ: Class của khối mã này là category-banner-description
Bước 2: Chèn mã vào phần JavaScript của Nhanh.vn
1. Đăng nhập vào trang quản trị Nhanh.vn của bạn.
2. Vào mục Website -> Javascript.
3. Nhấn nút “Thêm mới”.
4. Điền các thông tin như sau:
- Tên miền: Chọn tên miền website của bạn.
- Trạng thái: Chọn Hoạt động.
- Kiểu mã: Chọn Other.
5. Sao chép (copy) toàn bộ đoạn mã dưới đây và dán (paste) vào ô Nội dung.
<style>
/* — PHẦN CSS ĐỂ TẠO KIỂU — */
.description-wrapper.collapsed .description-content {
max-height: 150px; /* Chiều cao tối đa khi thu gọn, bạn có thể thay đổi số 150 */
overflow: hidden;
position: relative;
}
.description-wrapper.collapsed .description-content::after {
content: ”;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 40px;
background: linear-gradient(to bottom, transparent, white); /* Che mờ phần cuối văn bản */
}
.read-more-toggle-btn {
font-weight: bold;
color: #007bff; /* Màu của nút, bạn có thể thay đổi */
cursor: pointer;
display: inline-block;
margin-top: 10px;
}
.read-more-toggle-btn:hover {
text-decoration: underline;
}
</style><script>
// — PHẦN JAVASCRIPT ĐỂ XỬ LÝ —
document.addEventListener(“DOMContentLoaded”, function() {
var descriptionBox = document.querySelector(‘.category-banner-description’);if (descriptionBox && descriptionBox.scrollHeight > 170) {
var wrapper = document.createElement(‘div’);
wrapper.className = ‘description-wrapper collapsed’;var content = document.createElement(‘div’);
content.className = ‘description-content’;
content.innerHTML = descriptionBox.innerHTML;descriptionBox.innerHTML = ”;
wrapper.appendChild(content);
descriptionBox.appendChild(wrapper);var readMoreBtn = document.createElement(‘span’);
readMoreBtn.className = ‘read-more-toggle-btn more-btn’;
readMoreBtn.innerText = ‘Xem thêm’;var collapseBtn = document.createElement(‘span’);
collapseBtn.className = ‘read-more-toggle-btn collapse-btn’;
collapseBtn.innerText = ‘Thu gọn’;// === SỬA LỖI: Thêm dòng này để ẩn nút “Thu gọn” ngay từ đầu ===
collapseBtn.style.display = ‘none’;readMoreBtn.onclick = function() {
wrapper.classList.remove(‘collapsed’);
this.style.display = ‘none’;
collapseBtn.style.display = ‘inline-block’;
};collapseBtn.onclick = function() {
wrapper.classList.add(‘collapsed’);
this.style.display = ‘none’;
readMoreBtn.style.display = ‘inline-block’;
// Cuộn màn hình lên vị trí của mô tả để người dùng thấy
descriptionBox.scrollIntoView({ behavior: ‘smooth’, block: ‘nearest’ });
};descriptionBox.appendChild(readMoreBtn);
descriptionBox.appendChild(collapseBtn);
}
});
</script>
Quan trọng: Trong đoạn code trên, hãy tìm dòng document.querySelector(‘.term-description’) và thay thế category-banner-description bằng class mà bạn đã tìm được ở Bước 1. (Lưu ý giữ lại dấu chấm . ở đầu nếu đó là class, hoặc dấu thăng # nếu đó là ID).
6. Nhấn nút “Lưu”.
Bây giờ, hãy ra ngoài website và tải lại trang danh mục để xem kết quả.
Lưu ý:
- Đây là một giải pháp tùy chỉnh, nó có thể không hoạt động nếu Nhanh.vn cập nhật cấu trúc giao diện của họ trong tương lai.
- Nếu bạn không quen với các thao tác kỹ thuật, hãy cân nhắc nhờ một người có chuyên môn hoặc liên hệ bộ phận hỗ trợ của Nhanh.vn để được giúp đỡ.
Toàn bộ hướng dẫn của tôi về cách để bạn có thể thay đổi rút gọn phần danh mục sản phẩm và nội dung trong phần sản phẩm riêng lẻ trên Woocommerce sử dụng Wodpress với Theme Flatsome và cập nhật thêm sửa nội dung với website thiết kế từ nhanh.vn đến đây là xong. Chúng tôi có cung cấp dịch vụ thiết kế Website bán hàng. Nếu quý khách hàng có nhu cầu sử dụng dịch vụ vui lòng liên hệ KINGNCT qua số Hotline: 0898485578 (rất vui để hỗ trợ bạn).
Xem thêm các tin hữu ích khác:
- 11 Lỗi thường gặp khi thiết kế Website cần tránh năm 2024
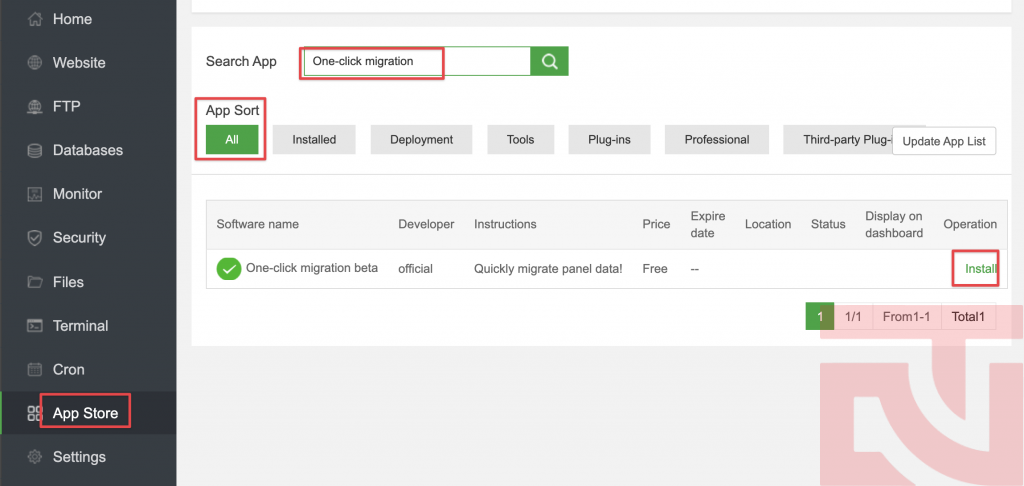
- Hướng dẫn cách Migrate dữ liệu trên AAPANEL
- Thiết kế Website nội thất chuyên nghiệp giá rẻ
- Cách viết một phần mở bài chuẩn SEO cho một bài đăng trên blog
- Top 10 công ty thiết kế Web uy tín thuộc Top đầu tại Việt Nam
Nội dung bài viết được tham khảo thêm từ: https://balico.com.vn/thu-gon-van-ban-cua-danh-muc-san-pham-va-mo-ta-san-pham/

Sinh ngày 19/03 tại huyện Chợ Mới, tỉnh An Giang. Ngay từ nhỏ tôi đã đã niềm đam mê với quảng cáo. Hành trình SEO của tôi bắt đầu vào năm 2016 khi tôi lần đầu tiên từ An Giang lên Sài Gòn để theo học ngành Kinh doanh quốc tế tại ĐH Tôn Đức Thắng. Năm 2018 – 2019, được sự giới thiệu của một người bạn tôi đã đến làm việc tại một Cổng Thông Tin về Tài Chính – Chứng Khoán và phụ trách mảng SEO. Trong quá trình này, tôi đã trao dồi thêm nhiều kỹ năng SEO khác ngoài kỹ năng viết Content và tối ưu các thẻ meta. Đến năm 2022 tôi bắt đầu thành lập Doanh nghiệp và đó cũng là lúc hành trình kinh doanh nghề SEO của chúng tôi bắt đầu.